The advanced HTML widget gives you more control and flexibility over how product data is displayed in triggered emails.
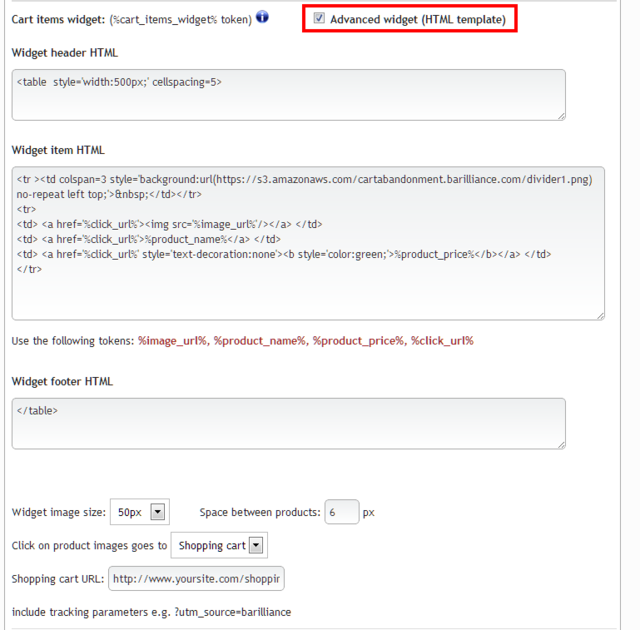
To enable the advanced widget, simply check the checkbox in the rule setup.
The widget is comprised of three sections: header, footer and item html. The header and footer are optional and can be left empty. The item html is displayed for each item in the email. This means that if you decide to display the item in a table, the tables' tags need to be placed in the header and footer (as they are repeated only once) while the main table data is placed in the item html section.
Product Information Tokens
Inside of the item html section you can use the following tokens:
%image_url% - A link to the product's image. This should be used in the src attribute of an img element.
%product_name% - The name of the product
%product_price% - The current price of the product
%click_url% - This link will lead to either the product's page or to the shopping cart, depending on the setting you choose in Click on product images goes to. It should be used in the href attribute of the a element.
Conditional Sections (usually not required)
To print HTML only in a specific product (the 3rd one for example) use:
<!--[product3]--> add html here<!--[/product3]-->
To print HTML only if there is a specific number of products in the widget use this format:
<--[total_products1=1,3]--> html here <!--[/total_products1]-->
this will render the html in every product box only if there are total of 1 or 3 items in the widget.
To use multiple segments change total_products1 to total_products 2 etc... for example:
<--[total_products2=4]--> html here <!--[/total_products2]-->
shows the html only if there are 4 items in the widget.
*The space between products settings has no effect in the advanced html widget.
Custom Product Information Tokens (usually not required)
In some cases Barilliance will enhance the product information with extra data that can be displayed in triggered emails.
To display custom information use the format: %xtr1%
To display custom information with default value in case the information is empty use the format: %xtr1=default value%
Sometimes the information is displayed as %xtr1~name=customer% (when xtr1 contains several values (also known as json extra info).
Conditional Sections Based on Custom Information Tokens
If a section in the email is to be displayed only in the instance where there is data in a custom product information token, you can wrap the section in tags. For example:
<!--[xtr3]--> will render only if xtr3 is not empty <!--[/xtr3]-->
<!--[xtr2~name]-->
will render only if xtr2 has json data with non empty name value
<!--[/xtr2~name]--><!--[xtr1~name= no name available]-->
will render only if xtr1 has json data with non empty name value and will show no name available otherwise
<!--[/xtr1~name]-->
Product Attributes (usually not required)
Product attributes such as Color, Brand can be added to the product information if they are collected in your site setup. To add attribute to product display use the following format:
(%Color%)